カテゴリー: 未分類
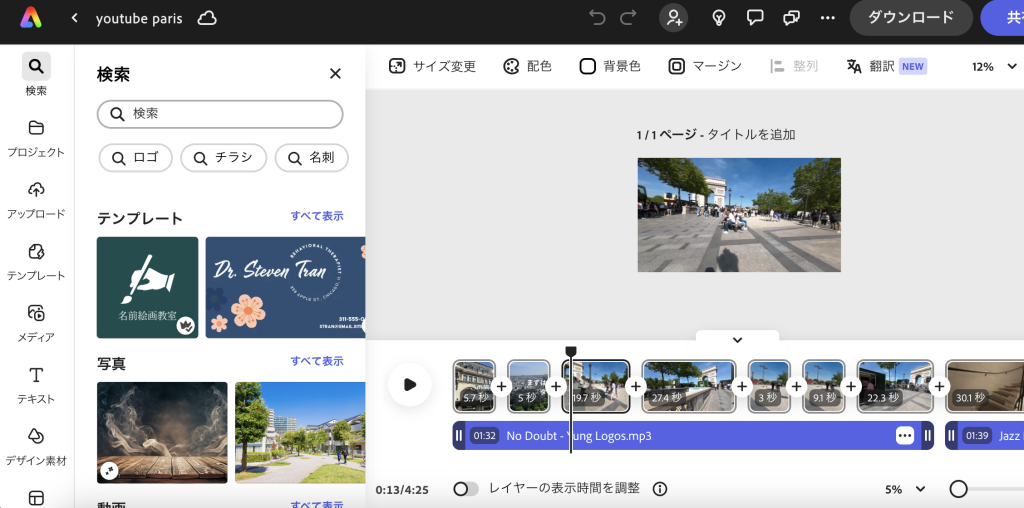
Route Generatorを使ったマップルート作り
youtube動画にマップルートを挿入したいと試行錯誤
1 canvaで簡単に作成
google mapなどのマップ画像を読み込みアニメーションで自動車のアイコンをフリーハンドで描いた軌跡で動かすことはできるが、アニメーションのワイプ等を利用するためスピードの調整など細かな設定が難しい
また自動車の軌跡を同時に進行させることも難しい
2 Route Generator&轍を使って作成
でたどり着いたルートマップ作りが、フリーソフトを使った方法
1 google mymapでルート作成
KMZにエクスポート
2 轍を使って 1のKMZファイルををgpxファイルに変換
3 Route generatorを起動
gpxファイルを読み込み
車等のアイコンなどを調整
動画ファイルを出力
この方法のデメリット
轍・Route Generatorがwindows専用のためmacでは利用できない
トリマーによるR加工
キャビネット天板と底板の角をトリマーでR加工をやってみた
何度か試し加工をして、コツがつかめてきた

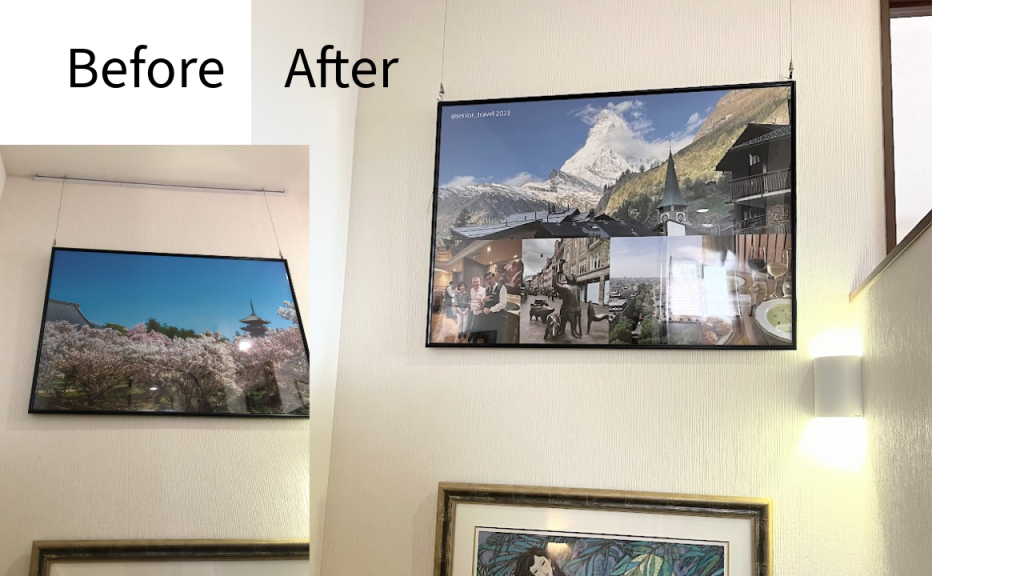
壁面ポスターの更新
昨年の旅行の写真をやっと飾ることにした
壁面にポスターレールとポスターフレームを既に設置しているので、ポスターを変更するだけ
ポスターは、前回同様ソクプリさんで印刷
ここは名前のとおり、データ送信からお届けまでが速い!
前日の13:00にデータ送信、15:00にデータ確認終了、18:00には印刷完了・発送、翌日の11:30には、クロネコさんが玄関先に
24時間かからずにA0サイズの大判プリントが到着しました
今回発注のA0サイズは、84cm*119cmと大きいですが、ポスターはダンボールの筒に入れられ、折れもなく到着です
ちなみにポスターフレームはこのサイズになると宅急便も大型配送になり、クロネコさんでは扱ってません

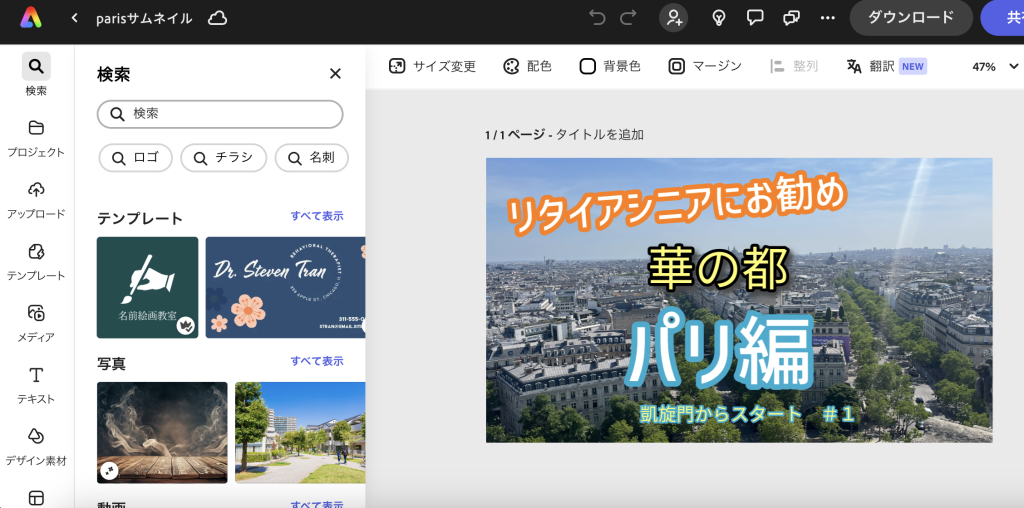
動画やサムネイルのオンライン編集
youtube動画のサムネイル編集には、Adobe Expressを利用していますが、便利です
Adobe Expressはオンラインで、しかも無料
様々なテンプレートも使え、サムネイルが簡単に作成できます

加えて、動画編集も可能です
昨日は限定されていますが、初心者には十分です
さらに重い4K動画の編集も可能です
4K動画がノートPCでも完全オンライン編集が可能です

MacBook PROのバッテリィ交換
以前からMacBook Proのバッテリィが不調で整備が必要のサインが表示されるので、Amazonで互換バッテリィを購入して交換にチャレンジしてみた

なかなか、細かく手強い 途中挫折しかけたが、丁寧な説明動画が付属していたので何とか完了

古いバッテリィを外すのに手こずった
無事、再起動できた

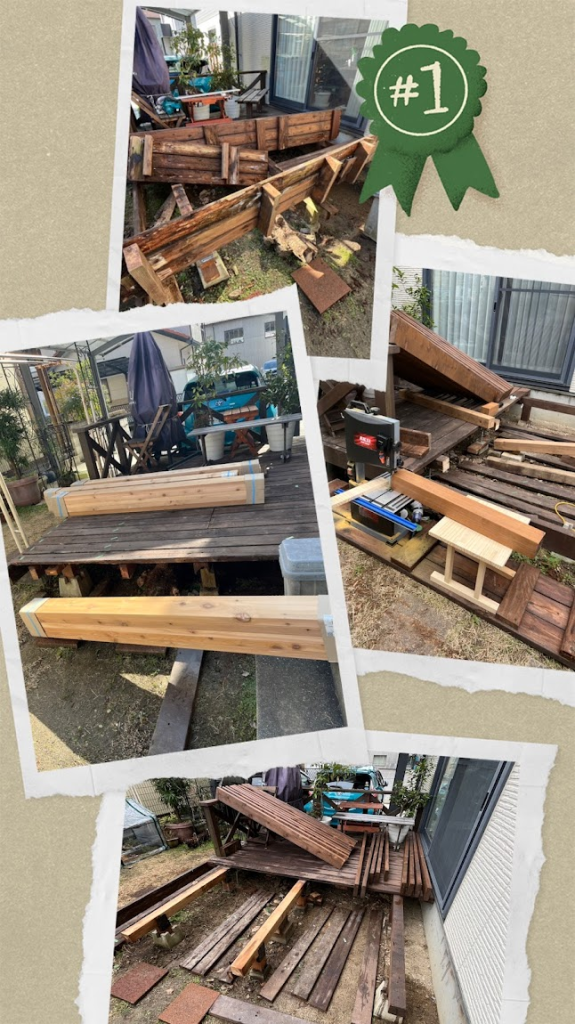
ウッドデッキ改修 2
計画の70%程度の進捗となった
床材と大引きはウエスタンレッドシダーを
束はウリンを使用した
床材もいい感じでキシラデコールも良かった
今後は、最下段の作成、既存材のサイディング、塗装の予定

ウッドデッキを改修 1
20年以上前に設置したウッドデッキを改修することにした
床板の裏側は、壁側はほとんど傷みがないが、庭側は、腐食している部分も多く、傷みが激しい

現在のものは長手約280cmの2バイ6のウエスタンレッドシダーを3枚を1組として接続、大引きに載せる構造
今回は、同じ2バイ6のウエスタンレッドシダーを半分の長さ140cm程度にし、中央の大引きで固定することとした
ウエスタンレッドシダーと大引き、束は、木工ランドさんで購入した
大引き、束は近くのホームセンターでの購入を予定していたが、短材がなくカットサービスをお願いしたところ、厚み4cmまでしたできないとのことで木工ランドさんに追加注文した

束は90mm角のウリンを注文した、きれいな材料だが、何せ重い
バンドソーを庭に設置して所定の長さに切断
やはりバンドソーは便利


WebVRでの日本語表示
前回の方法では、なぜかWebVRではエラーとなり、日本語が表示できない
日本語を表示するには、いくつかの方法があるようで、スクリプトを利用した方法が紹介されていた
https://qiita.com/afujiu/items/d1885710acaf7b35fe03
理屈は、あまり理解できなかったが、試したところWebVRでもエラーなく表示できた かつ こちらの方が非常に簡単
https://webar-senior.glitch.me/webvr.html
<a-entity
mb-text
position="6 5 -8"
scale="5 5 5"
data-text="画像をクリックしてね"
></a-entity>
<script>
function aframeMutlByte() {
document.querySelectorAll("[mb-text]:empty").forEach((mb_text) => {
console.log(mb_text.dataset.text);
const text = mb_text.dataset.text;
const text_cnt = text.length;
const width = text_cnt * 1.4;
const height = 1.6;
let cvs = document.createElement("canvas");
let ctx = cvs.getContext("2d");
cvs.width = width * 100;
cvs.height = height * 100;
ctx.fillStyle = "rgb(255, 255, 253)";
ctx.font = "100pt Arial";
ctx.fillText(text, 0, 125);
const base64 = cvs.toDataURL("image/png");
mb_text.innerHTML = `<a-image scale="${width / 10} ${
height / 10
} 1" src="${base64}"></a-image>`;
});
}
aframeMutlByte();
</script>