AR.jsやMindARでWebARを簡単に実現できます
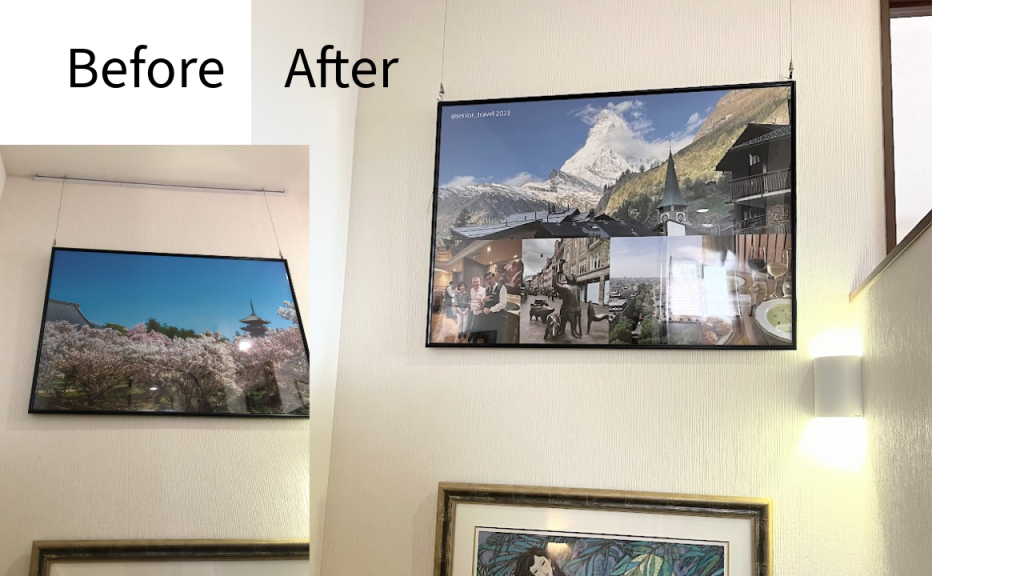
作成したWebAR上の任意の画像をクリックし、動画再生を行うことも可能です
動画再生は、動画そのものがクリック出来ないため、動画にサムネイル画像を重ね、サムネイル画像のクリックにより、javascriptsを起動させサムネイル画像を非表示とし、その下の動画を再生表示するという流れです
<script>
AFRAME.registerComponent("click1", {
init: function () {
const video = document.getElementById("video");
const arVideo = document.getElementById("arVideo");
const thumbnailImg = document.getElementById("thumbnailImg");
let is_playing = false;
this.el.addEventListener("click", () => {
console.log("click1");
if (!is_playing) {
thumbnailImg.setAttribute("visible", false);
arVideo.setAttribute("visible", true);
video.play();
is_playing = true;
} else {
video.pause();
is_playing = false;
}
});
},
});
</script>
サムネイルや動画を<a-assets>で準備し、配置します
<a-assets>
<image
crossorigin="anonymous"
id="thumbnail1"
src="https://cdn.glitch.global/a575940f-5bb4-4d84-b1ec-39de683638f7/11omote_start.jpeg?v=1728086615601"
></image>
<video
crossorigin="anonymous"
id="video"
src="https://cdn.glitch.global/cbf17ad1-1348-4ae7-b9c3-7207634324f5/2024meishi.mp4?v=1703162875641"
></video>
<a-entity mindar-image-target="targetIndex: 0">
<a-video
id="arVideo"
src="#video"
width="1.8"
height="0.9"
position="0 0 0"
rotation="0 0 0"
></a-video>
<a-image
click1
class="clickable"
id="thumbnailImg"
src="#thumbnail1"
width="1.8"
height="0.9"
position="0 0 0"
rotation="0 0 0"
></a-image>なお、画像クリックには、以下の定義が不可欠です
<a-camera
position="0 0 0"
look-controls="enabled: false"
cursor="fuse: false; rayOrigin: mouse;"
raycaster="near: 10; far: 10000; objects: .clickable"
></a-camera>
これでサムネイル画像をクリックすると動画を再生することが可能となります
加えて、MindARの利用でマルチターゲットに対応しています
なお、以下のようなjavascriptsでも動画再生は可能ですが、この場合は、画像のクリックでの動画再生でなくWindowsクリックで再生となり、オブジェクトごとでの切り分けはできません
<script>
window.addEventListener("click", () => {
const video = document.getElementById("video");
const arVideo = document.getElementById("arVideo");
const thumbnailImg = document.getElementById("thumbnailImg");
thumbnailImg.setAttribute("visible", false);
arVideo.setAttribute("visible", true);
video.play();
});
</script>